Este tutorial me lo habían pedido mucho, junto con el de clusters que ya estoy cocinando, en grupos de Telegram y no había tenido el tiempo de cuajarlo en una sola entrada.
Llegó el momento de saber entonces ¿Cómo colocar texto en la home de Blogger?

Opción 1: Redireccionando a una página
Esta es la manera más sencilla de hacerlo, todos la conocen y ya hay suficiente material en internet para saber cómo realizar esta acción, sin embargo, en pro de dejar este tutorial lo más completo posible voy a explicar un poco.
Lo primero es crear un nueva página en Blogger.
Coloca el nombre a la página que quieras tener en la url ejemplo: “home” (sin las comillas ¬¬). Publica la página enseguida y vuelve a entrar.
Ahora puedes cambiar “home” (o lo que hayas colocado) del título y cambiarlo por el título de tu blog ya que esto se convertirá en el h1 de la web.
Ya con la página creada y titulada puedes comenzar a crear tu home, colocar texto, imágenes, etc.
Terminada y publicada lo que será tu página principal del blog debes proceder a redireccionar el blog hacia ella.
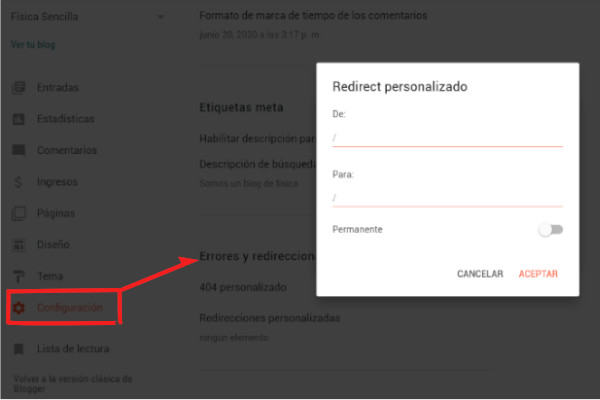
Eso lo haces en Configuración >> Errores y redireccionamientos >> Redirecciones personalizadas

En donde dice “De: “ lo dejas en blanco y en donde dice “Para: ” debes escribir la dirección de la página que has creado, siguiendo este ejemplo sería “Para: home.html”
Ya con eso tienes para que cuando alguien visite tu web vaya directo a esa página en lugar de ver una lista de entradas.
¿Hay algún problema con esto?
Problema como tal, decir problema, es que problema no hay. En todo caso es algo “estético” a nivel de experiencia de usuario ver un tudominio.com/home.html nada más entrar a la web.
Sin embargo, lo que sí es cierto es que el Crawl Depth se verá afectado de forma negativa tocando las narices del SEO de tu Blog, porque le costará más a gluglu indexar tu home que la de un competidor que no redireccione el root domain.
¿Tiene solución?
Claro que sí, insertar de forma directa todo el texto justo encima del widget de entradas recientes.
¿Cómo se hace?
Te lo explico en el siguiente título :*
Opción 2: Creando un Widget HTML/JavaScript
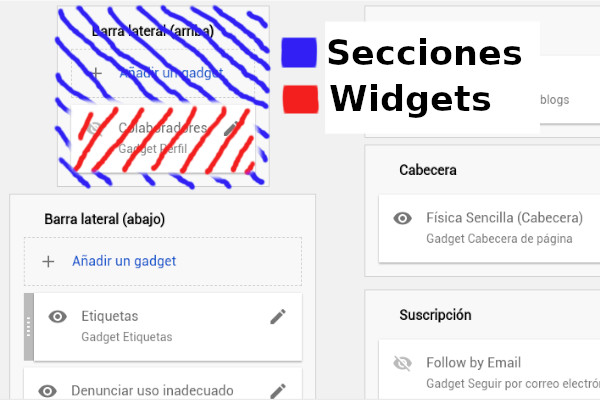
Cuando entras en la sección “Diseño” de blogger verás algo como esto:

Los recuadros de color gris son “secciones” que definen la arquitectura HTML del blog, es decir, le dicen a los navegadores qué es el header, body, sidebar y footer.
Los recuadros blancos que se encuentran dentro de los grises son “widgets” y estos son las funcionalidades que vamos a querer usar para colocar el texto.
Vamos a crear un “espacio para widget” en la sección principal del blog donde colocaremos el Widget HTML/JavaScript que contendrá el texto de nuestra home.
Paso 1: Crear y maquetar una página de Blogger.
Este paso es crucial, lo primero es tener algo qué colocar en la home porque no vas a poder usar un editor visual para crearla.
Además, para que la pagina se vea bien esta debe contener ciertas etiquetas html (con sus respectivas clases CSS) que serán propias de tu plantilla, por eso la mejor forma es crear y maquetar una página.
Paso 2: Crear el espacio para colocar un Widget en la Home
Este paso me llevó un par de meses entenderlo en toda norma, no había publicado este tutorial porque no encontraba la forma “sencilla” de hacerlo.
Yo domino HTML y CSS por lo que creaba el widget directo en la plantilla, pero si no sabes HTML esto puede ser un puto coñazo en los huevos, sin embargo, lo dicho, tras dos meses por fin entendí cómo hacerlo sin saber programar.
En Tema >> Editar HTML vamos a ubicar el Widget que se llama “Blog1”. Este Widget es el que contiene la lista de entradas que se muestran en la página principal y siempre está contenido dentro de la sección que forma el “body” de tu Blogger.
El widget como tal no interesa, lo que quieres es encontrar la sección que lo contiene, haz un poco de scroll hacia arriba hasta que encuentres la sección.
Una vez que tienes la sección identificada vas a editar este elemento: showaddelement=’false’
Para dejarlo de esta forma: showaddelement=’yes’
Guarda los cambios y ve a la sección de “Diseño”, donde se mostraba el widget de las entradas ahora verás un símbolo de más que te permite añadir otros widgets.
Agrega entonces un Widget de HTML/JavaScript y tendrás listo todo para colocar el texto de la Home.
Luego de crear el Widget debes volver a la plantilla para encerrarlo dentro de un condicional que evitará su aparición en otras páginas que no sean la home.
Basta con ir al Widget y colocarlo dentro de este código:
—>> Aquí va el código del widget <<—
</b:if>
Ojo: esto queda mejor explicado en el vídeo anclado al final de esta entrada.
Paso 3: Copiar el HTML de la página en el Widget
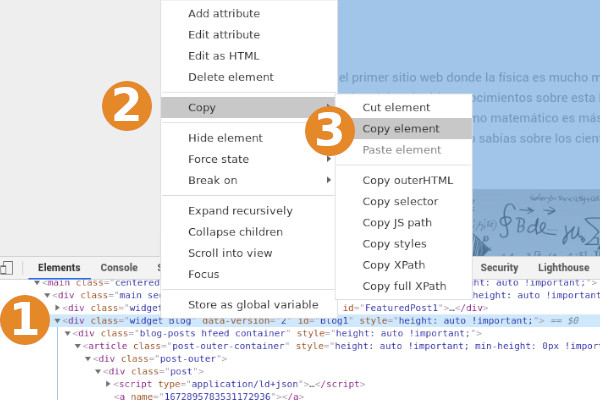
Este ya es el último paso que debes completar, para lograr este hito debes usar la herramienta “inspeccionar” de Google Chrome (o el navegador que estés utilizando) en la visualización de la página que contiene el texto de tu home.
Identifica en el HTML cuál es el div que contiene todo el texto y las imágenes. Acto seguido presionas clic derecho y seleccionas “copiar elemento”.

Pega lo que has copiado en el widget que creaste en el paso anterior y listo. Ya con eso basta para tener una home en blogger con Crawl Depth cero.
¿No te ha quedado del todo claro?
Puedes preguntarme en tuiter o los comentarios del blog que yo te respondo, si prefieres ver todo esto en vídeo aquí tienes la versión para chutub:
Publicaciones Relacionadas:



