En el tutorial de hoy no me quiero enredar demasiado con las explicaciones sobre cambiar fuente WordPress.
Voy a tratar de ir lo más directo que se pueda al grano del asunto, donde se encuentra la chicha de verdad, si te sientes perdido en algún paso puedes dejar tu duda en los comentarios que yo te contesto sin problemas.
Cambiar fuente WordPress: color de letra desde la plantilla
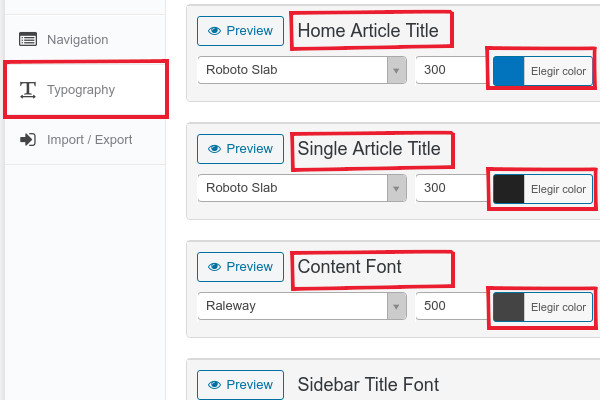
Algunas plantillas (por ejemplo schema) plantillas tienen un “theme options”. Esta sección suele estar dentro de Apariencia >> Theme Options y una vez ahí vayas a Typography, verás algo como esto:

En esta sección, como puedes ver en la captura de pantalla de arriba, puedes cambiar el color de las letras de cualquier sección de esta plantilla.
Pero… ¿Qué pasa si mi plantilla no tiene esta opción?
Nada, que tendrás que buscarte la vida por otra parte.
Gracias a jevus que en WordPress existen los plugins que -bien empleados- te pueden sacar de un lío con facilidad.
Plugins para cambiar el color de las letras hay muchos, sin embargo, para mí, repito para mí, el más completo es Elementor.
Cambiar fuente WordPress : Usando elementor para cambiar el color de letra
Usar elementor para cambiar el color de letra en WordPress es incluso divertido, basta con que elijas la opción Editar con Elementor para que puedas comenzar a tocar colores.
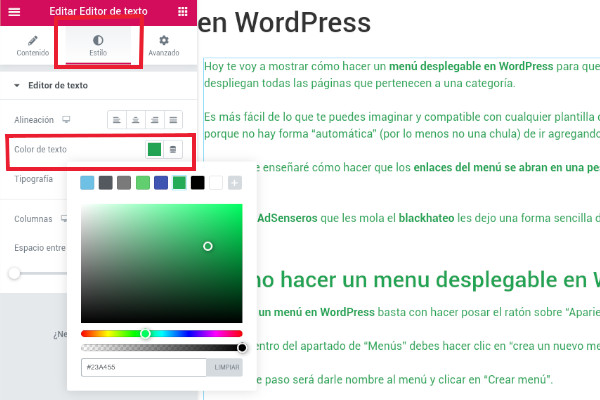
Una vez dentro, te ubicas en la caja a la que quieres cambiarle el color del texto y haces clic en Estilo >> Color del Texto, se verá algo como esto:

Aquí puedes seleccionar el color que deseas aplicar a las letras sin mayores problemas.
Destacar dos cosas:
Sin embargo, si quieres lograr esto vas a necesitar la versión de Elementor Pro.
Cambiar fuente WordPress : Modificando estilos CSS para cambiar el color de letra
Esta es mi parte favorita del tutorial ¿por qué? porque instalar plugins para hacer cosas tan simples como cambiar el color de letra es siempre un error.
Ya que estamos mencionando que es un error, nunca me voy aburrir de explicar esto, te voy a decir por qué lo es: cada que activas un plugin y este comienza a trabajar crea “código basura” que termina “ensuciando” tu site y haciéndolo más lento.
Este código basura se puede alojar en muchos lugares diferentes y conseguirlo para borrarlo es una tarea de nunca acabar, piensa que si vas a tener la web activa por mucho tiempo estar activando plugins cada dos lunas menguantes va mermar tu velocidad de carga porque sí.
Por eso, antes de instalar cualquier plugin, primero debes verificar que puedas lograr lo que quieres sin depender de un plugin.
Fin de la explicación. Sigamos con el tutorial.
Cambiar fuente WordPress: Cambiar el color de letra en una sola parte del texto
Si quieres cambiar el color de letra en WordPress (como en cualquier otro CMS) lo más sencillo es tirar de las etiquetas HTML y la propiedad style=””
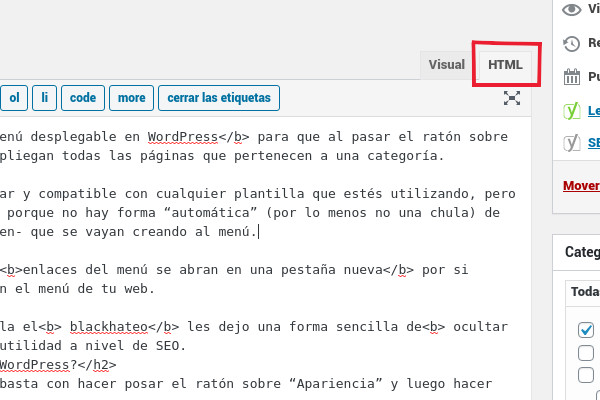
Para poder acceder a las etiquetas debes decirle adiós al editor visual y ubicarte sobre el HTML como muestra esta captura:

Para cambiar el color de letra dentro de un párrafo usas:
<span style=”color: #79d70f”>compatible con cualquier plantilla que estés utilizando</span>
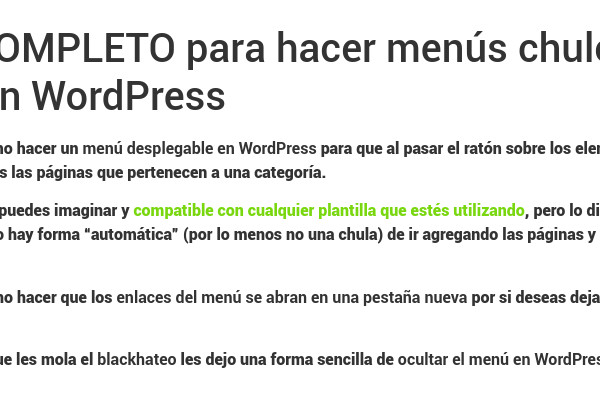
El resultado será el que muestra esta otra captura de pantalla:

En caso de que desees cambiar el color de letra de alguna etiqueta, por ejemplo un título h2, la forma sería:
<h2 style=”color: #b31313″>¿Cómo hacer un menu desplegable en WordPress?</h2>
El resultado sería algo como esto:

Como puedes apreciar en el editor HTML de WordPress tienes mucha libertad para modificar todos los estilos que creas convenientes, es una forma chula de maquetar tus artículos para que tengan más personalidad.
Cambiar fuente WordPress: Cambiar el color de letra para toda la plantilla
Para esto necesitas saber el nombre de la clase que quieres cambiar, por ejemplo todos los títulos h1, luego ir a Apariencia >> Personalizar entrar en CSS adicional y dejar ahí la modificación de la clase.
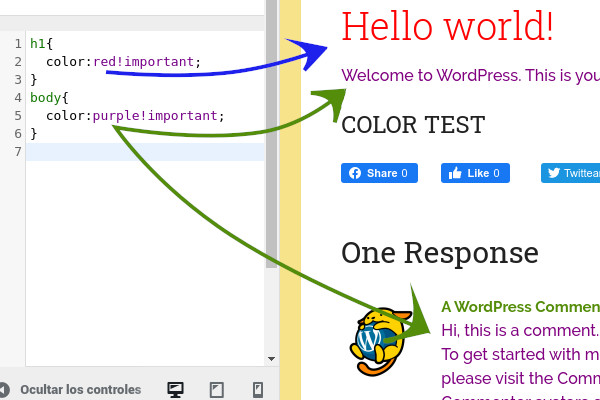
Por ejemplo, con este código puedes cambiar el color de todos los h1 y todos los párrafos:
h1{
color:red!important;
}
body{
color:purple!important;
}
El resultado sería algo como esto:

Por lo que si deseas hacer cambios generales en la plantilla el CSS adicional es la mejor opción, así no tocas el style.css de tu plantilla y disminuyes el riesgo de liarla parda borrando -o modificando- parámetros equivocados.
Esto tiene otra ventaja y es que no se pierden las modificaciones tras la actualización de la plantilla.
Yo no tengo más para decirte hoy, espero que te sirva el tutorial para lograr las modificaciones que quieres, en caso de que tengas dudas recuerda que estoy disponible en los comentarios. Siyuleiter bro.






