Por mucho tiempo pensé que hacer un formulario de contacto Blogger era algo que sólo se limitaba al sidebar, incluso, al no encontrar la forma “fácil” de colocar el formulario en una página de contacto preferí pasar de este tutorial.
Pero pensar fuera de la caja siempre ha sido el paradigma principal de mi estilo de vida en general, por lo que hoy te traigo este tutorial donde aprenderás a colocar el formulario de contacto en una página estática de Blogger.
Antes de lograr este hito es necesario que sepas cómo colocarlo en sidebar a modo de gadget ya que esto dará pié al siguiente paso de poner el formulario en una página estática.
En el sidebar o footer como Gadget
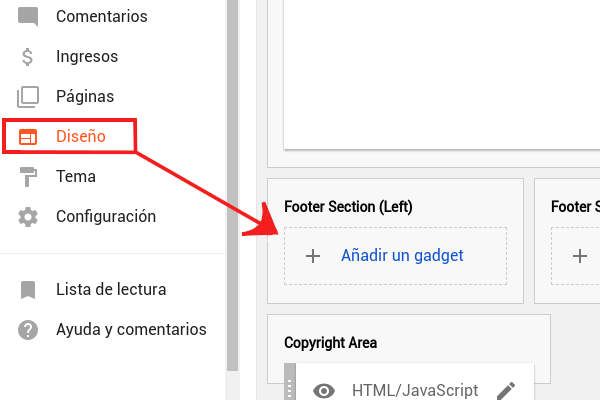
Esta es la forma más sencilla de hacerlo, para lograrlo basta con que te dirijas a Diseño >> Añadir Gadget (en el botón del sidebar o footer).

Luego vas hacer scroll hasta que encuentres el gadget que se llama “Formulario de Contacto”.
Haces clic sobre él y luego en “guardar” (tras modificar el título del gadget si así lo deseas) para que esté disponible en tu blog de Blogger.

Ya con esto el formulario estará disponible en tu blog y va lucir algo así:

Formulario de contacto en página estática de Blogger
¿Crees que este paso será difícil? Te adelanto que no, solo vas a necesitar usar la utilidad “inspeccionar” de tu navegador para lograr poner el formulario de contacto en una página estática de Blogger.
Lo primero (en caso de que no lo tengas) es realizar los pasos que te comento en el apartado anterior sobre cómo colocar el formulario de contacto en el sidebar como gadget.
Una vez lo tengas listo y publicado vas a ir a tu blog de Blogger para buscar el código HTML de este gadget.
Posa el cursor del ratón sobre el formulario de contacto y haciendo clic derecho tendrás disponible la opción de “inspeccionar”.
Pasa el cursor del mouse sobre los diferentes <div> hasta que se sombree por completo el formulario de contacto.
Una vez identificado basta con hacer clic derecho sobre el <div> y en Copy >> Copy Element.

Pega el código que has copiado en un bloc de notas mientras haces el siguiente paso.
Crear una página de contacto en Blogger
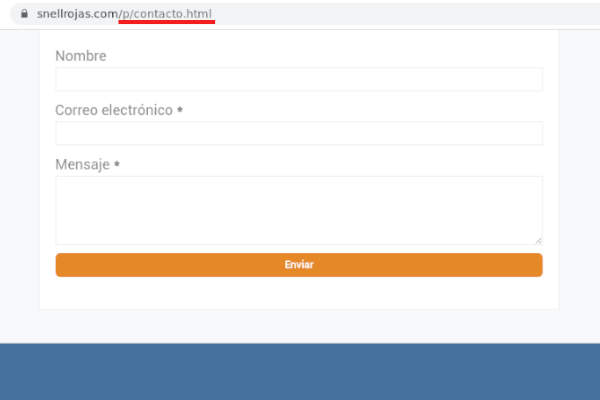
Crea una página nueva que se llame “contacto” (sin las comillas) y le das a publicar (así te aseguras de que el slug de url sea /p/contacto.html).
Entra de nuevo a la página de contacto y ahora sí cambia el título por el que prefieras (por ejemplo: En está página te podrás comunicar con nuestro equipo).
Presiona la opción “<>” (si estás usando la versión nueva de Blogger) o “html” (en caso de que estés usando la versión clásica de Blogger) lo importante es que puedas ver el código HTML de la página.
Ya en el modo edición de código lo que toca es pegar el código del formulario de contacto (el que tienes en el bloc de notas) y actualizar la página.
Entra en la página de contacto y verás algo como esto:

Por último ve a Diseño y elimina el gadget de formulario de contacto que tienes en el sidebar (el que has colocado para copiar el código) que ya no lo necesitas, claro que si deseas conservarlo no tiene nada de malo.
Este código que has colocado es único para el blog en el que has seguido el tutorial, si colocas el mismo código en otro blog en favor de crear otro formulario de contacto no lo vas a lograr.
Se verá el formulario, pero no será funcional.
Para poner el formulario de contacto en una página estática de Blogger debes seguir este tutorial en cada blog donde desees hacerlo.
Esto es todo por este tutorial si te han quedado dudas o la cagaste en algún paso me puedes decir en los comentarios que yo te respondo.




